L’accessibilité du Web est l’obligation pour les sites Web d’utiliser des outils et des technologies destinés à faciliter la perception, la connaissance, la contribution, la navigation et l’engagement d’une personne handicapée sur le site. L’intégration de l’accessibilité peut sembler effrayante pour les personnes qui ne la connaissent pas, mais il s’agit pourtant d’une composante essentielle de l’expérience utilisateur.
L’accessibilité doit être intégrée dans le processus de développement et de conception du site Web plutôt que d’être ajoutée après coup.
Types de handicaps
- Déficience visuelle
- Déficience auditive
- Handicaps neurologiques
- Handicaps physiques
Visuel : déficience visuelle
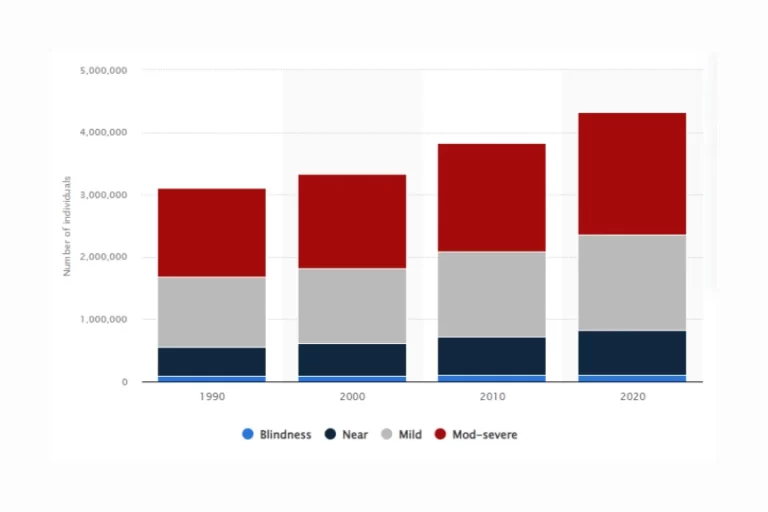
Selon les dernières données disponibles sur Statista, la France comptera environ 1,54 million de personnes atteintes d’une déficience visuelle mineure en 2020, contre environ 1,13 million en 1990.
En outre, près de deux millions de personnes en France auront une perte de vision modérée à sévère en 2020, une statistique qui a augmenté au cours de la période couverte.
Problèmes courants d’accessibilité au Web pour les utilisateurs malvoyants

Déficience visuelle
Lorsqu’elles utilisent l’internet, les personnes dont la vue est limitée ont souvent recours à des programmes d’agrandissement d’écran. Malheureusement, de nombreux sites Web sont incompatibles avec les agrandisseurs d’écran.
Par exemple, le redimensionnement du texte peut entraîner une rupture de la mise en page du site, obligeant l’utilisateur à faire défiler le texte pour le suivre.
Lorsqu’un site n’est pas conçu pour être accessible, la navigation peut ne pas fonctionner du tout avec les agrandisseurs d’écran.
Faible contraste
De nombreuses maladies visuelles, telles que la cataracte, le glaucome et la rétinite pigmentaire, rendent le contraste visuel difficile. Malheureusement, de nombreux concepteurs de sites Web oublient d’en tenir compte lorsqu’ils créent la palette de couleurs d’un site Web.
Par exemple, il est courant de voir des conceptions de sites Web qui utilisent des dégradés de couleurs extrêmement subtils pour séparer les caractéristiques ou les éléments. Cette conception peut plaire aux personnes ayant une vision normale.
Cependant, pour les personnes qui ont des problèmes de perception des contrastes, la palette de couleurs peut rendre le site Web extrêmement confus ou difficile à lire.
Le daltonisme
Le daltonisme est une autre déficience visuelle répandue. Les concepteurs doivent tenir compte du fait que de nombreuses personnes sont incapables de percevoir certaines couleurs (le vert et le rouge étant les couleurs qui posent le plus de problèmes).
Lors de la conception de boutons et de formulaires, il est particulièrement important de garder l’accessibilité à l’esprit.
Ce serait un choix de conception terrible, par exemple, que d’avoir un bouton rouge pour “Annuler” et un vert pour “S’inscrire”. De nombreuses personnes daltoniennes pourraient être déroutées par ce choix de couleur.
Déficience auditive
L’utilisation de l’internet exige des tâches physiques, visuelles et cognitives particulières. C’est pourquoi une idée répandue veut que les personnes souffrant de déficiences auditives ne soient pas aussi limitées sur le web que les personnes souffrant d’autres handicaps.
Mais cette hypothèse est fausse ; si elles peuvent accéder à la forme visuelle du web et ont la capacité physique de le parcourir, certains médias tels que le matériel audio et vidéo représentent un problème pour les personnes souffrant de déficiences auditives.
Légendes et sous-titres
Les sous-titres sont des textes qui apparaissent sur une vidéo dans la même langue que l’audio parlé. Les sous-titres sont présentés dans la vidéo et sont synchronisés avec l’audio, ce qui permet aux spectateurs de suivre le flux du dialogue et aide ceux qui lisent sur les lèvres à mieux comprendre le film.
Les sous-titres de la vidéo doivent être clairs et visibles, avec un contraste élevé par rapport aux images en mouvement et une taille de police lisible. Pour que les légendes restent lisibles, placez-les sur un fond sombre pour éviter que l’écriture ne se fonde dans les photos.
De nombreux services vidéo, tels que YouTube, peuvent générer automatiquement des sous-titres, ce qui est utile pour les personnes qui regardent une vidéo sans sous-titres intégrés.
Ces sous-titres générés automatiquement ne sont toutefois pas les plus fiables, car la technologie de reconnaissance vocale peut reconnaître les mots de manière erronée si la personne qui parle manque de clarté ou a un accent.
Les sous-titres sont des pistes audio dans une vidéo qui ont été traduites dans une autre langue. Ils fonctionnent de manière similaire aux sous-titres et sont également en rythme avec la vidéo. Il convient de noter que dans certains pays, comme le Royaume-Uni, l’expression “sous-titre” désigne à la fois les sous-titres et les sous-titres.
Handicaps neurologiques et cognitifs
Les problèmes neurologiques et cognitifs sont les plus divers des handicaps qui doivent être pris en compte pour l’accessibilité en ligne. Ces maladies, en général, entraînent le dysfonctionnement de toute partie du système nerveux.
Les personnes souffrant de ces maladies peuvent avoir des difficultés à interpréter l’information, à percevoir l’information, à faire des mouvements réglés, et une variété d’autres difficultés.
Plutôt que de tenter d’aborder l’ensemble des nombreuses maladies, nous nous concentrerons sur les obstacles fondamentaux que rencontrent les personnes souffrant de troubles cognitifs et neurologiques lorsqu’elles utilisent l’internet, dans un souci d’accessibilité en ligne.
Problèmes d’accessibilité courants pour les personnes souffrant de déficiences cognitives ou neurologiques
Contenu scintillant
Il était autrefois courant de voir des pages Web contenant des informations scintillantes, clignotantes ou mobiles pour attirer l’attention sur un élément particulier. Heureusement, cette méthode de conception n’est plus guère utilisée. Si votre site Web contient des informations clignotantes, vous devriez reconsidérer son objectif et sa conception.
Le scintillement, en particulier entre 2 et 55 hertz, peut provoquer des crises chez les patients souffrant d’épilepsie photosensible. Vous ne voulez pas que quelqu’un ait une crise d’épilepsie à cause de votre site Web, n’est-ce pas ?
Outre le risque de crise d’épilepsie, le scintillement est généralement considéré comme l’un des aspects les plus irritants d’un site Web. C’est une excellente illustration de la façon dont l’accessibilité du Web et l’expérience de l’utilisateur sont intimement liées.
Si votre site Web est accessible, tous les utilisateurs – indépendamment de leurs capacités ou de leur handicap – vivront une expérience positive.
Navigation complexe
Les personnes souffrant de certains troubles cognitifs peuvent être désorientées si la navigation est trop compliquée ou incohérente sur votre site Web. Une fois encore, cela démontre le lien entre l’accessibilité en ligne et l’expérience utilisateur, car une navigation claire et cohérente est considérée comme faisant partie d’une excellente conception de site Web.
Problèmes liés à certaines polices de caractères
La dyslexie est le problème d’apprentissage le plus fréquent, touchant environ 10 % de la population mondiale, selon Dyslexia International. Certaines décisions de conception sur les sites Web peuvent être extrêmement difficiles à lire pour les personnes dyslexiques.
Les polices de caractères de la famille Serif, par exemple, sont généralement considérées comme plus difficiles à lire pour les dyslexiques.
Les lignes supplémentaires à la fin des lettres et des chiffres peuvent rendre le texte flou ou déformé. Les polices de la famille Sans Serif, telles que Verdana, sont de meilleures sélections.
Problèmes de contraste
Les textes présentant un contraste excessif constituent un autre problème majeur pour les dyslexiques. Si un texte très contrasté est nécessaire à la conception d’un site accessible aux personnes souffrant de déficiences visuelles, un contraste excessif peut rendre le texte flou sur un site Web.
Il est préférable d’utiliser du texte gris sur un fond blanc uni plutôt que du texte noir sur un fond blanc uni.
Styles personnalisés qui ne peuvent être remplacés
Certaines polices, couleurs ou contrastes peuvent être plus faciles à lire pour de nombreuses personnes souffrant de dyslexie ou d’autres difficultés. Par conséquent, ces personnes peuvent choisir d’ignorer la conception de votre site Web en faveur de leurs propres paramètres préférés.
Assurez-vous que votre site Web le permet plutôt que d’obliger les visiteurs à le voir de la manière que vous préférez.
Problèmes de mise en page
Les longs passages de texte peuvent être difficiles à lire pour les personnes souffrant de certaines déficiences cognitives ou neurologiques. Pour améliorer la lisibilité, tout le matériel doit être divisé en petits morceaux avec des titres appropriés et suffisamment d’espace blanc entre eux.
Là encore, il s’agit d’une pratique de conception de site Web intelligente pour tous les utilisateurs, car la plupart des gens aiment parcourir une page pour trouver les informations qu’ils recherchent.
Le texte justifié peut également poser des problèmes aux personnes dyslexiques et doit être évité. Lorsque le texte est justifié, il est aligné sur la marge de gauche et l’espacement des mots est modifié de manière à ce que le texte soit aligné sur les deux marges.
Actions nécessitant une certaine précision
Certaines anomalies neurologiques produisent des tremblements ou rendent les mouvements difficiles à réguler. Par conséquent, toute activité en ligne qui exige de la précision, comme un menu déroulant, peut être problématique pour les personnes présentant ces difficultés.
C’est également un problème pour ceux qui ont des limitations physiques, comme l’arthrite ou les tétraplégiques qui doivent utiliser un bâton de bouche. Il convient de noter que le fait d’éviter les actions de précision constitue également une part importante de la conception de sites Web mobiles.
Par conséquent, améliorer l’accessibilité en ligne pour les personnes handicapées améliorera également la convivialité de votre site Web mobile.
Handicaps physiques
Lorsqu’on parle d’accessibilité du Web, beaucoup de gens pensent aux aveugles qui utilisent des lecteurs d’écran. Les personnes souffrant d’un handicap physique, quant à elles, peuvent avoir des difficultés à utiliser le Web si les sites ne sont pas conçus dans un souci d’accessibilité. Voici une introduction à l’accessibilité du Web pour les personnes ayant des limitations physiques.
Comment les personnes souffrant de handicaps physiques utilisent-elles l’internet ?
Les personnes souffrant de handicaps physiques peuvent tout voir et tout entendre sur un site Web en termes d’accessibilité. Toutefois, elles peuvent être incapables de contrôler la souris correctement ou pas du tout. L’utilisateur peut s’appuyer sur des technologies d’adaptation telles que les bâtons buccaux, les dispositifs “Puff ‘n’ Sip”, les commandes vocales ou les logiciels de suivi des yeux pour utiliser un clavier.
Les bâtons buccaux sont l’une des solutions les plus populaires car ils sont peu coûteux et simples à utiliser. Un bâton buccal, comme son nom l’indique, est un bâton que l’on tient dans la bouche. Selon le degré de contrôle dont il dispose, l’utilisateur peut ensuite utiliser le bâton buccal pour choisir des commandes ou même manipuler une souris à boule roulante.
Vous pouvez rapidement tester l’accessibilité de votre site web actuel pour les personnes ayant des limitations physiques en le visitant à l’aide d’un bâton de langue. Vous constaterez rapidement que plusieurs problèmes peuvent rendre votre site difficile et laborieux à utiliser pour ces personnes.
Problèmes d’accessibilité courants pour les personnes souffrant de handicaps physiques
Actions nécessitant une certaine précision
Une personne souffrant d’arthrite peut avoir des difficultés à cliquer sur les liens de navigation qui sont proches les uns des autres. Les menus déroulants sont particulièrement gênants.
Navigation difficile ou incohérente
N’oubliez pas que les personnes souffrant de handicaps moteurs utilisent souvent des claviers pour naviguer sur Internet. Si votre navigation nécessite de nombreux clics pour obtenir des informations pertinentes, elle sera extrêmement désagréable, voire épuisante, pour les personnes qui utilisent des technologies d’adaptation comme les cannes buccales.
Actions qui nécessitent une souris
Certaines personnes handicapées sont incapables d’utiliser une souris et s’en remettent donc aux instructions du clavier pour accéder à l’internet.
Actions limitées dans le temps
Même avec l’aide de technologies adaptatives, les personnes handicapées peuvent prendre plus de temps pour remplir les formulaires sur les sites Web. Si ces actions sont limitées dans le temps, une option de contournement doit être disponible.
Pop-ups difficiles ou impossibles à fermer
Les fenêtres pop-up peuvent toujours être utilisées sur votre site web. Toutefois, assurez-vous qu’elles peuvent être facilement fermées à l’aide des instructions du clavier et que le bouton de fermeture est immédiatement accessible avec un pointeur.

Pourquoi l'accessibilité du Web est-elle importante pour les entreprises ?
Comme l’indique le Rapport mondial sur le handicap 2011 de l’Organisation mondiale de la santé (OMS), 15 % de la population mondiale est handicapée. Cela couvre aussi bien les problèmes physiques que les problèmes cognitifs et neurologiques. Les taux d’invalidité ne devraient qu’augmenter avec le vieillissement de la population et la prévalence des problèmes de santé chroniques.
Les personnes handicapées devraient avoir le même accès à l’information que celles qui ne le sont pas. Heureusement, des solutions existent pour diminuer ou éliminer les obstacles à l’accès numérique. La disponibilité de ces avantages permet à chacun, indépendamment de son âge et de ses capacités physiques ou mentales, d’avoir accès à l’internet et de vivre une expérience web positive.
Un plan d’accessibilité solide offre des avantages financiers en plus de faire du web un environnement plus inclusif pour tous. L’accessibilité est un aspect de la conception et du développement qui touche pratiquement toutes les étapes de la production d’un site web.
Elle combine des conceptions adaptées aux mobiles, l’indépendance des appareils, l’interaction multimodale, la convivialité, l’optimisation des moteurs de recherche (SEO) et d’autres éléments.
Les sites web facilement accessibles peuvent obtenir de meilleurs résultats de recherche, réduire les coûts de maintenance, toucher un public plus large et faire preuve de responsabilité sociale d’entreprise (RSE).
Par conséquent, un site Web bien conçu et efficace rend non seulement votre site accessible aux personnes handicapées, mais il peut également améliorer considérablement l’expérience utilisateur de tous les utilisateurs du site.
Le World Wide Online Consortium (W3C) a créé les critères d’accessibilité au contenu Web (WCAG) afin de fournir un ensemble d’instructions convenues au niveau international et contrôlant les normes d’accessibilité aux informations Web afin de rendre les sites Web, les dispositifs et le contenu accessibles aux personnes handicapées.
Selon les WCAG, le contenu fait référence au contenu en ligne, qui est l’information sur une page Web ou une application Web, et comprend des informations naturelles telles que du texte, des images et des sons.
La structure, l’apparence et d’autres éléments sont définis par le code ou le balisage.
Les WCAG servent de base à la plupart des réglementations sur l’accessibilité dans le monde.
Par exemple, la norme européenne EN 301 549 relative à la directive européenne sur l’accessibilité du Web ne mentionne pas expressément son approbation des WCAG, mais intègre tous les critères de ces normes.
Les critères de réussite des WCAG sont divisés en trois degrés de conformité : A, AA et AAA.



Niveau A
Il comprend les normes d’accessibilité les plus fondamentales et constitue le niveau minimal d’accessibilité à respecter. Si cette norme n’est pas respectée, le site Web sera totalement indisponible.
Niveau AA
Ce niveau se concentre sur certains des obstacles les plus courants à l’accès des personnes handicapées. La plupart des sites Web ont besoin de ce niveau de conformité car il garantit que les obstacles à l’accessibilité les plus importants sont pris en compte.
Niveau AAA
Il s’agit du plus haut degré d’accessibilité selon les WCAG, et il est plus difficile à obtenir pour la plupart des sites. Atteindre ce niveau est une bonne chose, mais n’est pas absolument nécessaire.
Les quatre principes de l'accessibilité
1. Perceptible
La perceptibilité fait référence aux informations et aux composants de l’interface utilisateur qui doivent être présentés de manière à pouvoir être perçus par les sens, sans rien laisser d’indétectable ou d’invisible.
La plupart des utilisateurs en ligne perçoivent la perceptibilité en grande partie par la vue, tandis que d’autres, qui en sont incapables, se fient au son et au toucher.
2. Opérationnel
Les commandes, les boutons, la navigation et les autres composants de l’interface interactive doivent être opérationnels. Cela signifie qu’un utilisateur doit d’abord être capable de reconnaître les composants de l’interface avant de cliquer, toucher, glisser ou rouler dessus.
Pour les personnes qui ne sont pas en mesure de s’engager de cette manière, des instructions vocales ou l’utilisation d’appareils d’assistance supplémentaires, tels que des baguettes de tête et des eye trackers, peuvent être d’une grande aide.
3. Compréhensible
Cela signifie que la présentation et le format de la technologie doivent être clairs et cohérents, avec des modèles d’utilisation et une conception prévisibles. Les utilisateurs finaux ne doivent avoir aucun mal à comprendre le sens et l’objectif des informations fournies dans le contenu tout en déterminant le flux d’utilisateurs et la fonctionnalité de l’interface.
4. Robustesse
La robustesse est la capacité du contenu à fonctionner de manière cohérente sur une large gamme de technologies, y compris les dispositifs d’assistance.
En l’absence de l’un de ces quatre critères, le Web sera inaccessible aux personnes handicapées.
Les composantes de l'accessibilité du Web
L’accessibilité du Web est un terme général qui englobe tous les aspects d’un site Web. Les différents composants du site Web doivent être intégrés et complémentaires les uns des autres afin de construire un site fonctionnel et accessible aux personnes handicapées.
Ces éléments sont les suivants :
Contenu
Le contenu est le contenu d’une page Web ou d’une application en ligne, tel que du texte, des photos et du son, ainsi que le code, le script ou le balisage qui spécifie la structure du site, sa présentation, etc.
Interfaces utilisateur
Les navigateurs Web, les navigateurs de téléphones mobiles, les lecteurs multimédias, les plug-ins, les technologies d’assistance et autres logiciels qui fonctionnent pour le compte d’un utilisateur sont des exemples d’agents utilisateurs.
Logiciel de création
Il s’agit des logiciels utilisés pour développer des sites web, tels que les éditeurs de code, les systèmes de gestion de contenu, les blogs, etc.
Instruments d'évaluation
Outils permettant d’évaluer l’efficacité de vos caractéristiques d’accessibilité et de suivre vos activités correctives.
Législation et conformité
Les exigences et les règles en matière d’accessibilité en ligne varient selon les pays. Voici les lignes directrices de l’UE.
EAA
L’Acte européen sur l’accessibilité (EAA) est un règlement de l’Union européenne qui impose aux États membres de l’UE de légiférer sur l’accessibilité en ligne et hors ligne, en établissant un cadre de normes d’accessibilité à l’échelle du marché.
Qu'est-ce que l'Acte européen sur l'accessibilité ?
L’Acte européen sur l’accessibilité (EAA) est une directive de l’Union européenne qui oblige légalement les États membres de l’UE à promulguer diverses exigences en matière d’accessibilité. Son objectif est d’introduire sur le marché des produits et services plus accessibles, de faire baisser les prix de ces services et de créer davantage d’emplois liés à l’accessibilité.
La loi aura des conséquences considérables pour les entreprises Internet opérant dans l’UE. Plus important encore, elle offrira aux États membres de l’UE un ensemble de normes d’accessibilité standard à suivre, ce qui se traduira par une meilleure cohérence et une plus grande uniformité dans l’ensemble de la région.
Qui doit se conformer à la loi européenne sur l'accessibilité ?
Contrairement à une réglementation européenne antérieure – la directive européenne sur l’accessibilité du Web – la nouvelle loi s’applique à certaines sociétés commerciales ainsi qu’aux institutions du secteur public.
Les articles et services suivants seront couverts par la loi européenne sur l’accessibilité :
- Systèmes d’exploitation et ordinateurs
- Les guichets automatiques, les distributeurs de billets et les machines d’enregistrement
- Les smartphones et les téléphones portables
- Matériel de télévision associé aux services de télévision numérique
- Services et accessoires téléphoniques
- Les transmissions télévisées et les appareils électroniques grand public qui les accompagnent sont des exemples de services de médias audiovisuels.
- Les services bancaires liés au transport de passagers par avion, bus, train et bateau
- Les livres électroniques (e-books) et le commerce électronique
Il est essentiel de souligner que les CEA s’appliquent à tous les articles et services vendus ou consommés au sein de l’UE, quel que soit le lieu où se trouvent les entreprises qui les fournissent.
Quelles normes d'accessibilité du Web l'Acte européen sur l'accessibilité utilise-t-il ?
La loi européenne sur l’accessibilité utilise la norme européenne EN 301 549. Les directives pour l’accessibilité du contenu numérique (WCAG) 2.1 ont été approuvées par la norme EN 301 549, qui inclut l’accessibilité du contenu Web, des documents électroniques et des applications non Web, telles que les applications mobiles natives.
WCAG et la loi européenne sur l'accessibilité
La norme EN 301 549 traite de la conformité aux WCAG 2.1 niveaux A et AA, mais pas du niveau AAA, ce qui permet une intégration plus transparente avec d’autres normes d’approvisionnement.
Toutefois, lorsque cela est possible et pertinent, les rédacteurs web et les spécialistes de l’accessibilité des marchés publics sont invités à améliorer et à étendre l’accessibilité des sites web et des applications au-delà des critères établis.
La norme EN 301 549 aborde les quatre caractéristiques d’accessibilité des WCAG 2.1 : perceptible, exploitable, intelligible et résilient.
La norme EN 301 549 établit également les normes d’accessibilité fonctionnelle pour les produits et services TIC, tels que le contenu en ligne, qui peuvent être utilisés dans les marchés publics ou pour soutenir d’autres politiques et réglementations.
La date limite est fixée à juin 2022.
La norme EN 301 549 traite de la conformité aux WCAG 2.1 niveaux A et AA, mais pas du niveau AAA, ce qui permet une intégration plus transparente avec d’autres normes d’approvisionnement.
Toutefois, lorsque cela est possible et pertinent, les rédacteurs web et les spécialistes de l’accessibilité des marchés publics sont invités à améliorer et à étendre l’accessibilité des sites web et des applications au-delà des critères établis.
La norme EN 301 549 aborde les quatre caractéristiques d’accessibilité des WCAG 2.1 : perceptible, exploitable, intelligible et résilient.
La norme EN 301 549 établit également les normes d’accessibilité fonctionnelle pour les produits et services TIC, tels que le contenu en ligne, qui peuvent être utilisés dans les marchés publics ou pour soutenir d’autres politiques et réglementations.
Vous ne résidez pas dans l'UE ?
Il est essentiel de noter que même si votre organisation n’a pas son siège dans l’UE, vous devez néanmoins respecter les normes de l’EAA lorsque vous exercez vos activités dans l’un de ses pays membres.
Avantages pour les entreprises et les consommateurs
Les CEA inciteront les entreprises à fournir des produits et des services plus accessibles. Étant donné que ses critères s’appliqueront à tous les pays membres de l’UE, et pas seulement à ceux qui ont déjà élaboré leur propre législation en matière d’accessibilité, le marché des services accessibles connaîtra une croissance significative.
Cela profitera aux clients, qui disposeront de produits et de services plus facilement accessibles.
Y a-t-il des organisations qui sont exemptées des exigences de l’EAA ?
Certaines entreprises, appelées “micro-entreprises”, sont exclues de la loi parce que ses règles leur imposeraient un “préjudice injustifié”.
Les micro-entreprises sont définies comme des entreprises comptant moins de dix travailleurs et dont le revenu annuel est inférieur à deux millions d’euros. Ces organisations sont exemptées des critères de l’EAA car le fait de s’y conformer les obligerait à modifier le caractère essentiel du produit ou du service qu’elles fournissent ou à subir une charge financière.
En outre, le règlement ne s’applique pas aux catégories suivantes de contenu de sites web et d’applications :
- Les supports temporels qui ont été préenregistrés et publiés avant juin 2025.
- Les documents au format de fichier Office publiés avant juin 2025.
- Les cartes en ligne ; néanmoins, si la carte est utilisée pour la navigation, les informations nécessaires doivent être données de manière accessible.
- Le contenu de tiers qui échappe totalement au contrôle du propriétaire du site web ou de l’application.
- Les reproductions d’objets issus de collections historiques qui sont trop délicates ou trop coûteuses pour être numérisées.
- Le matériel des sites web et des applications qui est considéré comme archive, ce qui signifie qu’il n’est plus nécessaire pour les fonctions administratives actives et qu’il n’est plus mis à jour ou modifié.
- Sauf pour les tâches administratives, les sites web des écoles, des jardins d’enfants et des crèches.
Que se passe-t-il si vous ne respectez pas la loi européenne sur l'accessibilité ?
Les violations de l’EAA seront sanctionnées par la législation nationale ; néanmoins, les observateurs experts prédisent que les États membres imposeront probablement des amendes aux personnes qui ne respectent pas les dispositions de la directive.
L’accessibilité du Web n’est pas la noix la plus difficile à casser. Tout ce qu’il faut, c’est une volonté d’apprendre les problèmes courants et leurs remèdes. Une bonne règle de base est de ne jamais laisser la planification de l’accessibilité à la fin du processus de conception du site Web. Au contraire, l’accessibilité doit être incluse dès le début de la conception et de la création du site, puis dans chaque projet successif.






